Know how should you do technical SEO to get the best results in SERPs. Know the best practices and checklist.

The previous chapters covered subjects like SEO 101, Crawling, Indexing & Ranking, Keyword Research and On-Page SEO. Now, it is time to go one step further and understand the technical sides of the SEO so that along with creating content for humans, you can also make your website compatible for search engines.
It is isn’t necessary that you have a deeper knowledge of the technical topics that we will be covering in this chapter, but you need to know what these technical assets can do for your website so that you can confidently talk about them with your developers.
If you can discuss with your developers in the language that they understand, you can easily carry out optimizations where their help is required. If you can convince your developers about the importance of the tasks that you want them to accomplish, they will prioritize them in their tasks list. Also, in bigger organizations, your credibility and knowledge about technical SEO can make you accomplish tasks in the decided timelines.
Cross-team support plays a key role in SEO
There should be a healthy relationship between the developers and the SEOs. This allows countering SEO issues very easily, both from the developer’s and SEO practitioner’s side. Rather than facing a technical issue which hurts the SEO, it is good to work in sync with the development team while planning your SEO roadmap so that serious issues can be avoided in the near future.
If you want your website to have pages which are crafted for crawlers and humans both, knowing technical optimization is very important. To understand technical SEO better, we have divided this chapter into three sections:
- Learn how websites function
- What enables search engines to understand the websites better?
- Users’ interaction with sites
As a site’s performance can be highly impacted by its technical structure, the SEO learners must know the above-mentioned sections in detail. Apart from the SEOs, this chapter could also be useful for the content writers, programmers and designers so that when a website is been constructed, they have a deeper understanding of the technical aspects of SEO.
Learn How Websites Function
The SEO job is all related to optimizing a site for search, hence SEO practitioners should have a fair understanding of how websites function.
You should know the journey of a website right from the stage when its domain name is purchased to its fully functional and rendered appearance in the browser.
A website’s rendering path is one of the most important components of a website. While rendering a website, the browser converts the website code into a web page, which is served to the website users.
For SEO professionals, it is very important to know the rendering process of the website due to the following reasons:
- The process of converting the codes to the viewable pages is closely related to page load time, which results in mapping the page speed. The page speed is of very high importance as it not only is the key factor in retaining the visitors on your website, but it also does have an impact on the website rankings.
- Some resources that include JavaScript are rendered by Google in the second wave or the second phase of indexing. This means that first Google bot will check first for the pages without JavaScript and then perhaps after a few days or weeks, it renders the JavaScript. Now, from the SEO point of view, this may become very challenging if JavaScript is used to add SEO-related elements on a page, as the JavaScript written SEO elements may not get indexed in the first go.
The website loading process plays a key role in SEO. A site that rightly indexes the data and renders everything on a browser is ideal, both for the search engines as well as the users. However, if a website renders or indexes only partial data, it will be an inefficient website. Many other factors make a website an inefficient one. Here, in this chapter, we will learn how to find if your website is inefficient, how you can correct it and how correcting your website may bring positive results on the rankings as well as the user experience.
Website Set Up: Creating A Gateway for Search Engines and Users
Before SEO is planned are executed, the process of website building starts with the two basic website setups:
- Purchasing a domain name: To commence a website, you need to have a domain name, e.g. dhirenvyas.com. A domain can be purchased from domain name registrars such as GoDaddy, HostGator, Bigrock etc. These domain name registrars manage the domain name reservations.
- Linking domain name to IP address: Domain names such as dhirenvyas.com cannot be understood by the internet. Hence, Domain Name Servers (DNS) are very important. The Internet defines a series of numbers known as IP address or Internet Protocol address (e.g. 106.80.203.109). Now, to link the machine-readable numbers and human-readable website names, DNS is used.
From Server to The Browser: How A Website Appears
Here’re the steps involved in making a website viewable from server to the browser:
-
- Searcher uses a domain: As we read in the previous section of this chapter, a domain name is linked to the IP address through DNS. This makes it easier for people to type the domain name in the browser or click its link.
- Browser request is made: When either of the above-mentioned actions (typing a domain name in the browser or clicking on a domain link) are done, a request to access that web page is sent to the browser for DNS lookup. The DNS is then responsible for converting the domain name to the requested IP address. After this, the browser then sends a request to the server to access the code (HTML, JavaScrip and CSS) of your web page.
- Server collects and sends the resources: After the website request is received, the server collects and sends files related to the website in the searcher’s browser.
- Web page is assembled by the browser: Once, the browser receives the files from the server, its next step is to assemble the files and render them to make the web page visible in the browser for the users. After the browser is done with organizing and parsing of the assembled files, it creates a Document Object Model, abbreviated as DOM. This DOM is the arrangement of files that you see when you right click on the web page appearing on a chrome browser and proceed for “inspect element”.
- Final request is made by the browser: After all the necessary code of a web page is downloaded and then parsed, it is processed for execution. However, if the browser requires any additional code to make the website viewable, it makes another request to the website server.
- Browser showcases the website: Once the above-mentioned requests are fulfilled, the browser renders the website from code and makes the web page visible.
Discuss “async” with your developers
To make your web pages load faster, you can discuss with your developers to set scripts to “async” as this would reduce the rendering path. When scripts are set to async, they do not render content above the fold, thus allowing the web pages to load rapidly.
While browser fetches the scripts required to make your web page viewable, async communicates the DOM to continue assembling its files. The importance of async is also that if it the DOM pauses whenever the browser is fetching a script (also known as render-blocking), the page load time may increase.
To shorten the critical rendering path, you can also suggest other type of optimizations, which include removal of unwanted scripts such as old tracking scripts etc.
As you now know the process through which a website appears on a browser, let’s know what all popular programming languages or codes are used to build the web pages.
Here’re the most popular programming languages which are used to construct a website:
HTML – Hypertext Markup Language aka HTML contains code related to content and meta information for the consumption of search engines to understand the page topic. It is basically what the website speaks through its titles, content etc.
CSS – Cascading Style Sheets aka CSS is used to define the look and feel of the website. Elements like fonts, style etc. which are the visual aspects or skin or the website are created through CSS.
JavaScript – JavaScript relates to the behaviour of the website. Things like how a website would become dynamic or interactive are done through JavaScript. In other words, how a website would function is coded in JavaScript.
Let’s now know about these three programming languages in details.
HTML: Your website’s spokesman
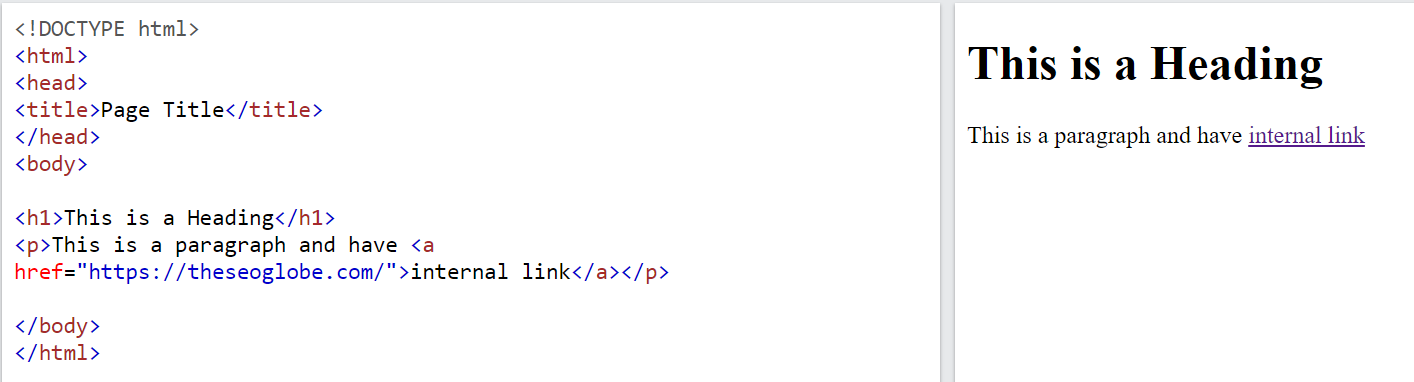
HTML or Hypertext Markup Language includes elements such as titles, paragraphs, lists or any other form of text content.
Here’s how HTML of a web page appears:

For any SEO practitioner, it is very necessary to know how HTML functions because it is the key element that resides in a page on which SEOs work on. And even SEOs create a new page, HTML is the element. The CMS, however, doesn’t require you to write pages in HTML but whenever you have to do some cruicial modifications in your website such internal linking, image optimizations, fixing 4XX errors or any other server error, schema markup implementations etc., you need to code them in HTML. The HTML elements are easily crawled by Google and it can understand the relevance of the document for a particular query. It will not be wrong to state that HTML plays a crucial role in ranking your web page in Google’s organic search.
CSS: Your Website’s Appearance
The full form of CSS is Cascading Style Sheets and it is used to do modifications or cosmetic upgrades to your web pages.
Customizations of fonts, layouts and colors are done through CSS. Bigger websites that have multiple pages, CSS is of great use. Also, nowadays, even smaller blogs are designed with CSS, which makes them appear very professional and elegant.
Earlier, before 2014, many websites used the black-hat SEO way to take advantage of Google’s indexing system as it (indexing system) wasn’t as smart as today. These websites used to hide text and links through CSS to manipulate the search engine rankings. However, the introduction Google’s updated indexing system came as an efficient counter to such websites. Now, hiding texts and links is counted as a breach of Google’s quality guidelines.
SEOs should be aware of the following CSS related points:
- Instead of your page’s HTML, the style directives can be placed in external stylesheet files (CSS files). This will reduce the code on your page, thus decreasing the file transfer size and increasing the page load time.
- As browsers will still be dowloading the resource files, such as CSS files, therefore, you can consider compressing them to make the page load faster. This may also work as a ranking advantage due to your ideal page speed.
- Avoid using CSS to hide content and links on your website page(s) as this may penalize your website and may also remove it from Google’s index.
- For better indexing of your page, it is always good to make them content-heavy rather than code-heavy.
Javascript: Your Website’s Skeleton
Years ago, HTML was the only key element in building of web pages. The arrival of CSS then made the website so capable that it could be styled excellently and made appealing. Websites became better when JavaScript was introduced as apart from having structure and style, the websites became dynamic as well.
With JavaScript, creation of non-static web pages has become very easy. When a user accesses a page augmented with this language, the browser executes the JavaScript contrary to the static HTML returned by the server, delivering an interactive and lively webpage.
You may have multiple times seen JavaScript programmed sites. JavaScript makes it possible for the website to do anything on the page. It can make the website capable to show pop-ups, request other third-party elements like advertisements to appear on your page and add many other dynamic functionalities.
Client-side Rendering Vs. Server-side Rendering
For SEO, JavaScript may bring some problems as search engines don’t read the JavaScript the way humans read. This may be due to the rendering at the client-side and server side. Mostly, the JavaScript is processed in the browser of a searcher/client. But, in case of server-side rendering, the files are processed at the server end. The server then sends the executed files to the browser in a fully rendered condition.
Rather than being represented in HTML, some of the SEO-specific page elements like links, tags, text etc. load on the client side with the help of JavaScript. Until and unless they are rendered, they remain invisible from the page’s code. Thus, search engine bots may not be able to look into the JavaScript, at least not at the initial stage of crawling.
As per Google, until and unless you block the Googlebot from crawling the JavaScript files, it can easily render and understand the website pages, the way a browser understands it. This indicates that Googlebot views a site the way a user views it in the browser. But as Google crawls a JavaScript site in waves, it may impact the indexing and ranking of the site, especially in cases of new sites and new pages. To fully process a page which utilize JavaScript, Google may take “days”. It is may therefore happen that during the client-side rendering, Google may miss some of the elements which can only be availed after the JavaScript is being executed.
Moreover, there are a few things which may go wrong while Googlebot renders your webpages, which can lead to restricting Google from understanding the content of your JavaScript:
- The JavaScript of your site is either outdated or too complex for a Googlebot to understand.
- You have restricted the crawler to ascertain JavaScript resources through webmasters like robots.txt.
- Your site’s server is unable to handle the content crawling requests.
- Your JavaScript is unable to lazy load the content into a page, once the crawler is done crawling a page and proceeds to the next page.
There is no doubt that the JavaScript brings many new possibilities to create web pages, but if you’re not careful, it may also bring some unwelcome consequences.
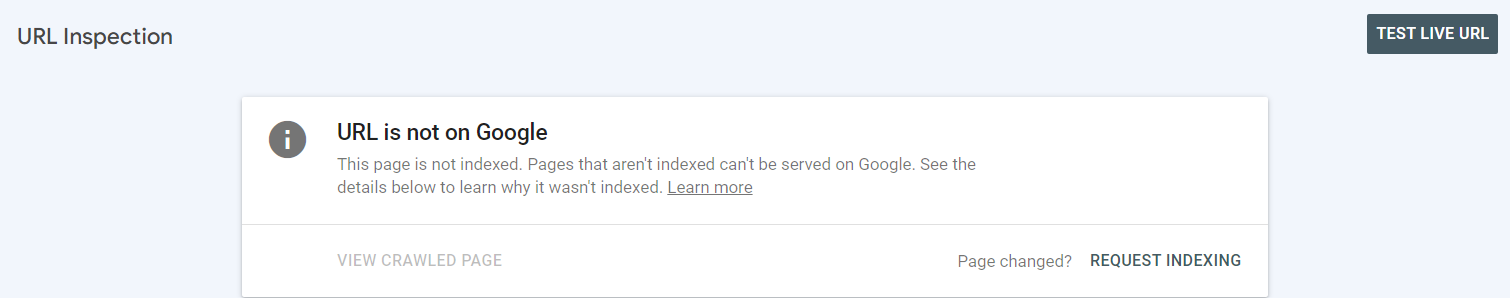
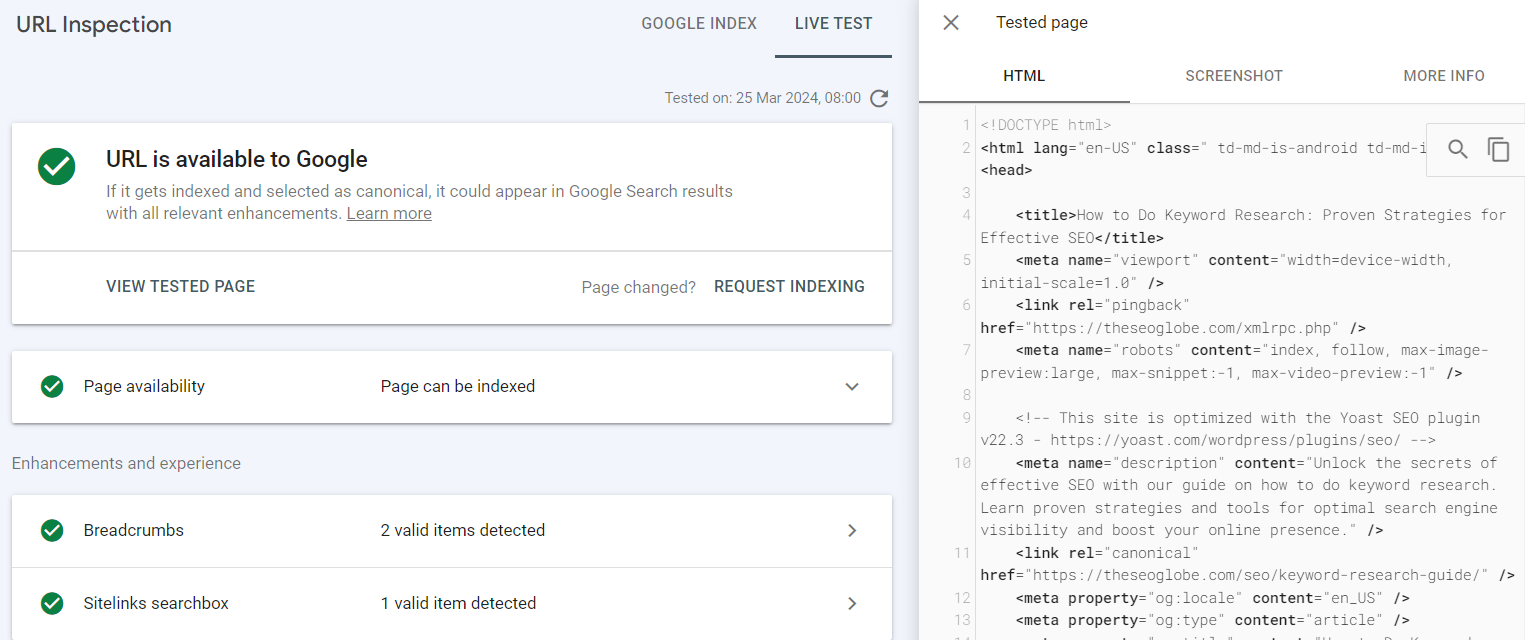
SEOs call Google Search Console as the biggest gift from Google as this tool allows them to easily check if Google can see a page the way it is seen by the visitors. It is the Search Console’s “URL inspection feature” which allows to check how a Google’s crawler sees your page. It is very simple to use, just paste the URL in Search Console’s search bar and press enter.

Once you have entered the URL in the Search Console’s search bar, click on the “Test Live URL” button.

The next step is to click on “View Tested Page” button. This will display how the page associated with the entered URL has been crawled and rendered.

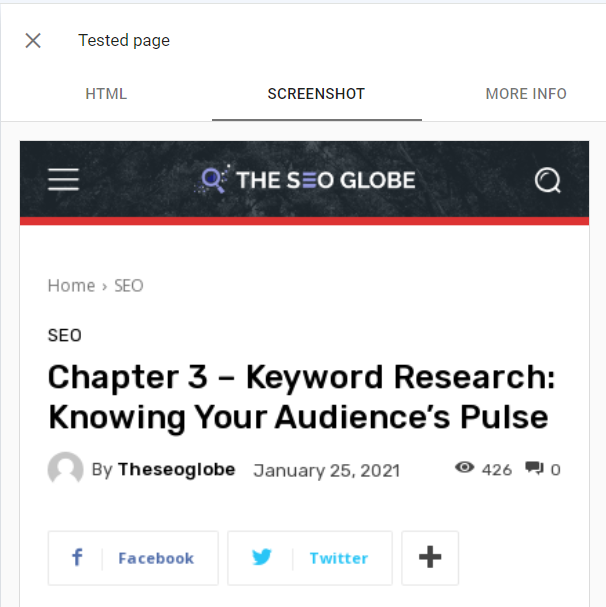
If you click on the “Screenshot” tab, placed near the “HTML” tab, you will see how Googlebot smartphone renders the entered page of your website.

Through the above-mentioned URL examination, you will be able to see how Googlebot reads your pages in comparison to how the searchers see it. When you click on the “More Info” tab on the same tested page, you will come across the list of resources Google might now have been able to retrieve for the URL which you have examined.
Now, let us know more about the technical optimizations that will help Google to understand your web pages better.
What Enables Search Engines to Understand The Websites Better?
If a website has a lengthy article written on a particular topic and the crawler then comes to crawls it. How will it know the details such as author name, information, lists or bullets etc. mentioned in the article? Now, this is where schema markup comes into the picture. Using schema markup, search engines can be informed about the specific classifications of the information available on the page.
In other words, through schema, you can organize or label the content for the search engines to understand certain elements on your page better. The schema code gives a better structuring to the data due to which it is also known as “structured data”. The term “markup” is used to denote the process of structuring your data as you use organizational code to mark up the content.
The popular schema markup preferred by Google is JSON-LD. This schema also supports Bing, which gives the SEOs an added advantage. You can view the complete list of various schema markups on Schema.org. Also, you can check Google’s Developers Introduction for Structured Data to know how you can implement structured data. Once you have done implementing the structured data which is best compatible with your web pages, you can test the markup using Structured Data Testing Tool offered by Google.
Other than allowing bots to understand content placed on a page, schema markup is also used to enable some of the special features which could be used to display the pages in the Search Engine Results Pages (SERPs). The special features encoded through schema markup are called “rich snippets”. You must have seen many of these rich snippets on SERPs. Some of the rich snippets include:
- Review stars
- Top stories carousels
- Recipes
- Sitelinks search boxes
Although, it is not always guaranteed, but structured data can help you to unlock rich snippets. As the utilization of schema markup is growing day by day, many other type of rich snippets could be introduced soon.
Tips to make your schema efforts successful:
- If you want to use multiple schema markups on one page, you can use them but make sure that while marking up one element on a single page, you also markup the other related elements. E.g., if you markup a single product on a product page, also make sure that you markup the other products as well.
- In case of duplicate pages on your website, it is very important (as per Google) that other than the canonical version, each duplicate page is marked up with the structured markup.
- On your structured data pages, it is recommended to place original content.
- The structured markup is the real reflection on the page.
- For better results, it is good to use the most specific schema markup type for the content.
- It must be taken care that the business doesn’t write the marked-up reviews. Also, these reviews must be unpaid reviews from real customers.
- Abiding Google’s Quality Guidelines is also very important. Content which is not visible to the users should not be marked up. E.g., if a review structured markup is added on a page, the reviews which have been marked up must be visible on the page.
Using Canonicalization to Notify Search Engines About The Important Pages
While crawling same content on multiple pages, Google may not know the key page to index in the search results. It is therefore essential that you use a rel=”canonical” tag. The key purpose of this tag is to help the search engines in indexing the content of the preferred page and avoid the duplicate pages.
Through the rel=”canonical” tag, the search engines can find the original version of a content. In other words, what you do is basically instruct the search engines to avoid indexing the other pages which are lesser important and index the one which are of higher importance than the rest. Rel=”canonical” tag is a saviour for those who look forward to republishing the same piece of content, either as it is or after doing some slight changes.
Example: This page urls is https://theseoglobe.com/seo/technical-seo/ then canonical is
<link rel “canonical” href=”https://theseoglobe.com/seo/technical-seo/”>
When canonicalization is done rightly, the unique pieces of content have their single respective URLs. Google says that a self-referencing canonical tag should be present on every page of your website so that search engines can be restricted from indexing different versions of a single page. If you do not use canonical tag to tell Google which version of the web page is the orginal one, or say, the preferred one, it may treat the preferred as well as rest of the pages as duplicates.
It is always said that there shouldn’t be any duplicate content. And, there is a reason behind it. Sites that have unique and valuable content are rewarded by Google. It is therefore suggested that you should never copy the content from other sources. It you copy and repeat that content on multiple pages, it can be way more dangerous.
Search engines always look forward to providing its users a great experience. If various pages are having the same content, they will show the canonalized page to the user. If there is no canonicalized page, the search engines will show the page which they consider to have the original content.
Often, there is this question raised by many SEO learners that if a website has multiple pages having the same content, will there be any kind of duplicate content penalty? The answer is ‘No’.
There isn’t anything such as a duplicate content penalty. However, it is always recommended that the pages with duplicate content are given rel=”canonical” tag whenever possible, because this will avoid the indexing issues.
When there are multiple pages with duplicate content on a site, Google will select the canonical and filter rest of the pages from appearing in the search results. So, this is not a penalty. Rather, it means that Google has selected one version of the content to appear in the search results.
Websites may have multiple duplicate pages and it is very common. Things like sort and filter options can lead to creation of pages that have same content and appear as duplicates. Take e-commerce websites as an example. These sites often have faceted navigation which is useful for the users to filter the products and narrow down their search. Things like “Lowest to Highest Price”, “Highest to Lowest Price”, which are seen on the pages of e-commerce websites, under the “sort by” feature, may create duplicates.
E.g., you want to search for Sony televisions in India. You log on to Sony.co.in and then select ‘Televisions’ tab. So now, this page has a URL which is:
https://www.sony.co.in/electronics/tv/t/televisions
When you add an additional filter, say “New Products”, the URL gets added with certain parameters for the “new products” filter and appears as:
https://www.sony.co.in/electronics/tv/t/televisions?sort=newproducts
Just think if more filter options such as screen size, screen type etc. were selected, what would all variations would have been added to the product category page for televisions. Hence, in such scenarios where the content remains same for multiple pages, rel=”canonical” tag is very useful to instruct the search engines to show the key product page in the search results.
If you refer to the above example, this is the canonical page which will appear in the search results when you search for sony televisions in India on Google: https://www.sony.co.in/electronics/tv/t/televisions.
This is a duplicate page: https://www.sony.co.in/electronics/tv/t/televisions?sort=newproducts which won’t show up in the search results.
Users’ Interaction With Sites: How It Works?
SEO is not just optimizing for search engines. Like we learnt in Chapter 1, SEO is also about understanding the searchers intent. The purpose of search engines is to serve the searchers. And that’s the reason why Google’s algorithms have been consistently improving. The intention behind improving the algorithms is to provide the best experiences to the searchers.
Google loves websites that offer the best experience to the searchers and it always rewards them for this. Sites that have quality backlinks may fail to appear on search results for various queries, if they lack the capability of serving a great user experience.
SEO learners must know what all leads to an optimal web browsing experience so that a top-notch experience can be delivered to the searchers and in return their sites can take the advantage of higher search performance.
Providing A Great Experience to The Mobile Visitors
More than half of web traffic these days come from the mobile devices, it is therefore necessary that your website can be accessed by the mobile visitors and the navigation on the mobile devices too runs as smoothly as web. Back in April 2015, Google came up with an algorithm update to ensure than mobile-friendly pages are promoted more as compared to the non-mobile-friendly ones.
Now, let’s talk about how to make a website mobile-friendly. There are 3 ways through which you can configure you site for mobile devices. The most recommended one by Google is having a responsive web design.
- Make sure your site has a responsive design
Websites which are responsive fit to the screen size of all the devices. Using CSS, you can make the web page respond according to the device’s size. A responsive website works well on all the devices and users don’t need to pinch-and-zoom or double-tab to view the content. If you want to check if your web pages are mobile-friendly or not, you can use this Google’s free tool for mobile-friendly test.
- Use AMP to speed up the content delivery
AMP or Accelerated Mobile Pages, is used to provide an instant content access to mobile visitors. It delivers content at a very fast speed because the content is accessed from the cached servers and not from the site. Moreover, an AMP version of JavaScript and HTML is used to deliver the content on mobile screens, which enables it to serve content faster as compared to the non-AMP pages.
- Let mobile-first indexing be your core
Since 2018, mobile-first indexing has been playing a key role in websites’ presence on search results. With mobile-first indexing being implemented, Google predominantly utilizes the mobile version of the content to index and rank.
It is to be understood that mobile-first and mobile-friendliness are different. In mobile-first, the indexing of mobile versions is the subject matter, however, mobile-friendliness is related to making the website compatible enough to display content on different mobile screens.
Mobile-first indexing is quite concerning for the sites that aren’t equally better on both mobile as well as desktop versions and face issues such as display of different navigation, content and links on the mobile view. For instance, the Googlebot while crawling the mobile site will send the link equity to other pages if it notices different links on a mobile site. It is therefore needed that there is parity between your mobile and desktop versions.
Improve The Page Speed to Avoid Searchers’ Frustration
For an improved user experience, Google always wants that content is served to the searchers at a very fast speed. Searchers nowadays want results to load faster and if they do not get quicker results, they may go back to the SERP and search for another page that is faster and fulfils their intent. Page speed is therefore a very crucial for on-site optimization.
Use these tools to improve the speed of your web pages:
- PageSpeed Insights by Google
- Mobile Website Speed and Performance Tester by Google
- How to Think About Speed Tools
- Google Lighthouse
- GTmetrix
- Chrome DevTools
Also read:
Images: One of the biggest reasons of slow pages
In chapter 4, we learnt that images contribute in slowing the page-speed. Other than optimzing alt text, compressing images, opting the right image format and submission of image sitemaps, images can also be further optimized for speed and better display through technical methods.
Let us go through some of the technical ways that can help you to improve the image delivery.
- Using SRCSET to deliver correct image size for each device:
Using the SRCSET attribute, you can have different versions of an image. You can specify which versions are to be used in various situations. The SRCET code is mentioned in the image’s location in the HTML as <img> tag, which then supplies unique images for display to the specific-sized devices.
In other words, you can call it responsive design for images. Other than improving the images’ page load time, it enhances the user experience by showing optimized images on different devices.
- Using lazy loading to display image loading progress to the users:
Lazy loading is another great way to keep the users engaged and at the same time loading the images in their best resolution. In case of lazy loading, rather than seeing the blank white space (where the image will load), either a coloured box is placed or its blurry lightweight version is displayed while the actual image appears clearly in its full resolution. One popular example that utilizes lazy loading for images is the blog site, Medium.com. When you will click on an article in Medium, while the page is loading and images are about to appear, a grey coloured box appears and then the blurry image appears. And once the image loading is complete, you will see the full resolution of image been displayed.
Initially, the low resolution version is loaded. Once, the image is fully rendered, the full high resolution image appears. The lazy load feature is very helpful in optimizing the critical rendering path. Meanwhile the other resources of the web page are downloaded, lazy load shows the low resolution image. This keeps the user engaged with the page as he is able to see things happening continuosly on the page.
You can also use this Google’s lazy loading guide to learn more on how to execute lazy loading for images.
Condensing and bundling files to improve page speed
When you do a page speed audit, you may come across improvement suggestion like “minify resource”. So, what does minify resource mean?
It is basically “condensing” of a code file by eleminating things like spaces and line breaks. Wherever possible, it also abbreviates code variable names.
Another thing which is often heard while improving the page speed is “bundling”. It is bascially combining the group files of same coding language and converting it into a comprehensive single file. E.g., multiple JavaScript files can be combined into one larger file so that the density of JavaScript files can be reduced on a browser.
Both these process, minifying and bundling, fasten the site speed and lessen the HTTP file requests.
How to improve the experience for international audience?
To provide best experience to the audience coming from multiple countries, sites should abide the best international SEO practices. If your business is intended to serve the international audience and your site doesn’t utlize the global SEO practices, the visitors may not be able to find the version of the website relevant for them.
Primarily, there are two major ways in which a website can be set up for international audience.
- Target audience in multiple countries
When a site is targeted for multiple countries, they must have a URL structure which can target the domain or web pages to specific countries. Such sites are called multi-regional sites and may have country code utilized in the top level domain. E.g. Amazon uses (.in) to target the Indian audience. Another way to do it could be adding a subfolder to define the targeted country. Popular example for this is supercar Lamborghini’s website (lamborghini.com), where you will see that the the generic top-level domain has country-specific folder. E.g., Lamborghini’s Italian website version is https://www.lamborghini.com/it-en/.
Learn how to manage multi-region or multi-lingual sites here. - Target speakers of multiple languages
Websites targeting speakers of multiple languages are known as multilingual sites. Such sites must add the hreflang tag to communicate google that the web page also has a copy for another language. Here is a sample code that uses hreflang tag:
<link rel=”alternate” href=”http://lamborghini.com” hreflang=”it-en” />So, till now, you have learnt how to research to target the right set of audience, how to create the best optimized content, how to optimize the site for search engines as well as for users. Now, in the next chapter, you’ll learn how to establish authority to boost your presence on search results and rank higher. Let’s now move to the next chapter i.e. Chapter 6: Link Building and Boosting Domain Authority.

